La escala tipográfica es una secuencia de tamaños significativos de un mismo tipo de letra que configura los niveles de lectura y en un paso posterior de complejidad; las capas de información.
Para obtener una escala se toma un número base (por ejemplo 12 px, el puntaje mínimo de lectura intermedia) y se multiplica por un factor de escala 1:1.618.
Así que se multiplica 12 x 1.618 (número sistematizado para manejar los niveles ideales de jerarquías)
Los números que resultan sirven para definir las jerarquías y también el interlineado, se recomienda que el interlineado mínimo de la fuente sea igual a su tamaño. En la web pueden encontrar algunas herramientas gratuitas para trabajar la escala tipográfica en impresos: http://type-scale.com/ y en el caso del diseño web responsive: https://developers.google.com/web/fundamentals/design-and-ux/responsive/#optimize_text_for_reading
Tener clara la escala tipográfica permite optimizar los tiempos en diagramación impresa o web, pues usarla de manera consciente permite reconocer en una misma fuente tipográfica los tamaños que realmente se diferencien entre sí y creen capas de información y jerarquías claras.
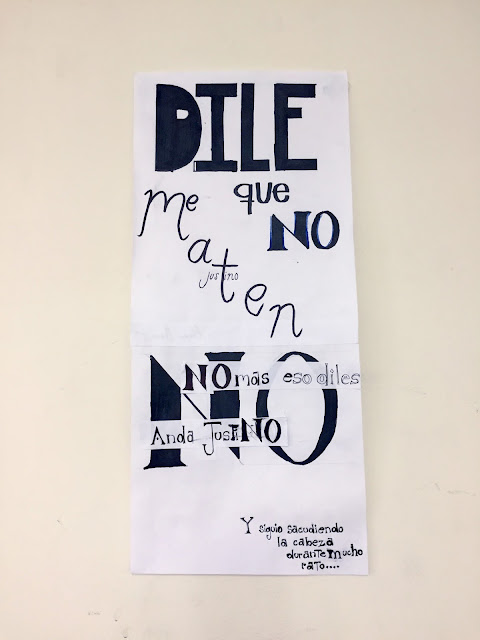
Para esta clase fuimos incentivados a enfrentar a un cuento corto de Juan Rulfo, Diles que no me maten, no solo para interiorizar la escala a través de su aplicación en los textos fragmento, sino para representar los sentimientos de angustia, temor, tristeza, arrepentimiento y dolor que experimenta el personaje central.
https://www.youtube.com/watch?v=tgD_gH_ExhY
En los resultados finales se han manifestado gráficamente a través de la caligrafía y la tipografía tanto los sentimientos como las jerarquías de información a través de la escala.
No obstante, debemos mejorar los niveles de medida y escala de las fuentes para significar.
Ejercicio en clase
Para esta clase fuimos incentivados a enfrentar a un cuento corto de Juan Rulfo, Diles que no me maten, no solo para interiorizar la escala a través de su aplicación en los textos fragmento, sino para representar los sentimientos de angustia, temor, tristeza, arrepentimiento y dolor que experimenta el personaje central.
https://www.youtube.com/watch?v=tgD_gH_ExhY
En los resultados finales se han manifestado gráficamente a través de la caligrafía y la tipografía tanto los sentimientos como las jerarquías de información a través de la escala.
No obstante, debemos mejorar los niveles de medida y escala de las fuentes para significar.
... Y a la profe también le toman fotos
























Comentarios
Publicar un comentario